
@CanalQb - OBS Studio Carregando Playlist do YouTube
Se você quer transmitir vídeos ou playlists do YouTube diretamente no OBS Studio, este guia passo a passo vai te mostrar como fazer isso de forma simples, usando apenas um navegador no OBS.
Passo 1: Prepare sua Playlist
Copie o link da sua playlist no YouTube. Exemplo:
https://www.youtube.com/watch?v=P6YUdpxhpg8&list=PL_bWKnK7ufEAzouYibMW-Uvo6BDR0HzOP
Passo 2: Construa o link para o Blog
Você deve criar o link para o BlogSpot com base na estrutura abaixo:
Passo 3: Configurar o OBS Studio
- Abra o OBS Studio.
- Crie uma nova fonte do tipo Navegador.
- Dê um nome à fonte, por exemplo: "YouTube Playlist".
- Cole o link que você montou no campo de URL.

Passo 4: Ajuste as Configurações
Configure a largura e altura da exibição conforme desejado. Você também pode inserir um pequeno CSS se quiser estilizar.
Passo 5: Exemplo de Resultado Final
Veja abaixo uma prévia de como deve aparecer:

Considerações Finais
- O OBS Studio é gratuito e de código aberto. Saiba mais em: https://obsproject.com/
- Use com sabedoria e dentro dos limites da sua internet e capacidade do computador.
- Configure o FPS e a resolução conforme a performance desejada.
Aviso: Este conteúdo tem fins educacionais. Toda decisão relacionada a transmissão, monetização ou uso de playlists deve ser feita com responsabilidade individual e análise dos termos de uso das plataformas envolvidas.
Como criar sua conta no Kwai e iniciar transmissões ao vivo
Para começar, crie sua conta no Kwai pelo Android ou iPhone acessando o link oficial: https://kwai-video.com/w/j5PX7UlG.
Depois, acesse o Kwai Studio para configurar suas transmissões.
Passo 1: Configurando o Kwai Studio
Procure o botão de login ou cadastro para entrar na sua conta e preencha as informações solicitadas conforme indicado nas imagens abaixo.
Após preencher os dados, finalize e clique em "Ver detalhes" para prosseguir.
Passo 2: Obtenha seu token para transmissão
Depois de clicar em "Ver detalhes", procure o token necessário para usar no OBS Studio.
Você verá dois valores disponíveis, que serão usados para configurar o OBS Studio.
Passo 3: Configurando o OBS Studio
Abra o OBS Studio e vá em Configurações > Transmissão. No campo Servidor, selecione a opção Personalizado.
Insira os valores do token e servidor obtidos no Kwai Studio nos campos correspondentes do OBS Studio.
Passo 4: Inicie a transmissão
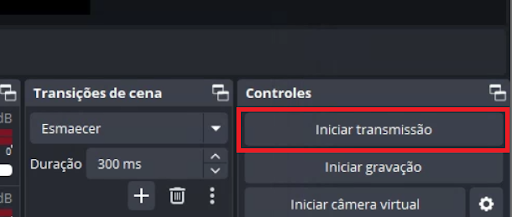
Após configurar tudo corretamente, clique em "Iniciar transmissão" no OBS Studio.
Volte ao Kwai Studio para verificar sua transmissão ao vivo acontecendo com sucesso.
Recomendações de personalização do player
O CSS do player está configurado para compatibilidade com todos os OBS e outras plataformas de streaming. Você pode modificar conforme preferir, mas lembre-se de manter o layout responsivo e funcional.
body {
margin: 0;
padding: 1;
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
background-color: #000;
color: #fff;
}
.player-container {
position: relative;
width: 80%;
padding-top: 45%; /* Aspect ratio 16:9 */
margin-bottom: 20px;
}
.player {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
border: none;
}
.title, .author {
margin: 5px 0;
font-size: 1.2em;
}
.title, .author {
color: #fff;
}
Nota: Antes de investir tempo ou recursos em transmissões ou monetização via Kwai ou qualquer outra plataforma, analise os riscos, políticas e termos. A responsabilidade por decisões é totalmente individual.
Para mais informações e suporte oficial, visite: https://studio.kwai.com/
















Comentários
Comente só assim vamos crescer juntos!