
Redes sociais - Postando do Google Sheet para Twitter X
Fala galera, neste post vou informar um script simples para você conseguir postar do Google Apps Script para o Twitter X.
Vamos começar.
Para começar vamos abrir um Google Sheet, você pode fazer qualquer caminho, mas neste caso, vamos usar o Sheet
Vamos aos sistemas necessários.
Google Sheet
Crie uma nova planilha, e vá em Extensões -> Apps Script
Google Apps Script
Assim que for carregado, você vai colar o Script abaixo:
function enviandomensagemsimples() {
var url = 'https://api.twitter.com/2/tweets';
mensagem = 'Aqui você coloca a mensagem para ser enviada para o Twitter';
var payload = {
"text": mensagem
};
var options = {
method: 'POST',
payload: JSON.stringify(payload),
headers: {
Authorization: 'Bearer ' + 'Pegar o Bearer do Postman e substituir aqui'
},
contentType: 'application/json',
muteHttpExceptions: true
};
var response = UrlFetchApp.fetch(url, options);
//Esta parte aqui é para você acompanhar via log se foi enviado ou não
if (response.getResponseCode() == 200 || response.getResponseCode() == 201)
{
Logger.log("Enviado");
return true;
}
else
{
Logger.log('Corpo da resposta:' + response.getContentText());
return false;
}
}
Developer Twitter
Galera, eu passei 5 dias para entender o problema do Google Apps Script com o callback, mas resolvi com o Postman.
Então vamos para a segunda parte, vamos resolver os APIs
Acesse o https://developer.twitter.com/ e crie um novo projeto, e crie um APP dentro desse projeto, eu não vou ensinar essa parte, pois é coisa de dar o nome para o projeto e aplicativo, e então confirmar.
Você tem duas opções, conta paga e gratuita, usaremos a conta gratuita.
O limite da conta gratuita é de 1500 Tweets por mes. então se dividir por 30,42 (que é a média de dias/mes no ano variavel), significa que podemos enviar 49,30 twitter por dia, mas o ideal é manter sempre menos, para evitar exceder a cota, então se programe para enviar até 40 por dia, isso permite enviar um tweet a cada 36 minutos durante seu dia.
Isso é importante para você desenvolver suas campanhas.
Voltamos, no developer, após criar o projeto e o app, você vai usar os 2 itens selecionados abaixo:
Keys and tokens e User authentication settings
Vamos apenas usar o Cliente ID e o Cliente Secret do OAuth 2.0, os demais não serão necessários neste tutorial.
User authentication settings
Agora preste atenção no preenchimento simples destes campos, mas necessários.
- Read = apenas leitura
- Read and write = leitura, escrita
- Read and write and Direct message = leitura, escrita, e permite interagir com seu publico.
Escolha qualquer uma das duas ultimas opções.
Em Type of App, deixe em Web App, Automated App or Bot
E o mais importante você vai informar ao Twitter, onde ele vai retornar sua resposta.
Bom considere esta parte finalizada.
Você pode salvar todas as API e Tokens que sentir necessário, mas vamos precisar apenas o OATUH2.0 que será o padrão para a geração X do Elon Musk
PostMan
O postman, permite 2 interface, uma via Web e uma via aplicativo, basicamente é a mesma coisa para nós, com uma unica diferença, a versão Web não tem a opção para você alterar o Callback, e será necessario alterar.
Então os prints abaixo, será via aplicativo, e não perca tempo, em tentar descobrir como fazer isso via Web, é perda de tempo mesmo.
Primeiro, você pode baixar o Postman para Windows, Linux e MAC, fique a vontade, as funções são as meses.
Estou usando para Ubuntu, pois minha maquina no momento deste tutorial estava com ubuntu
Dentro do Postman, crie um Workspaces, com o nome que você decidir.
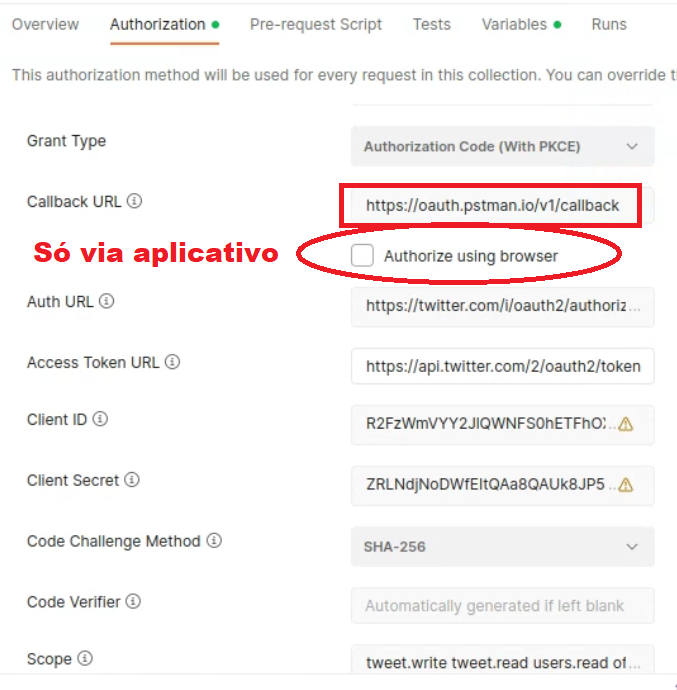
Após criado vá em Authorization
E você irá preencher da seguinte forma
Type: OAuth 2.0
Add auth data to: Request headers
Header Prefix: Bearer
Grant Type: Authorization Code (with PKCE)
Callback URL: Desmarque "Authorize using browser," Só assim você consegue alterar o link para CAllback URI para "https://oauth.pstman.io/v1/callback"
Auth URL: https://twitter.com/i/oauth2/authorize
Access Token URL: https://api.twitter.com/2/oauth2/token
Client ID: Você pegou ele na developer do Twitter no OAuth 2.0
Client Secret: Você pegou ele na developer do Twitter no OAuth 2.0
Code Challenge Method: Plain
Scope: tweet.write, tweet.read, users.read, offline.access
Caso precise de escopos de utilização, adicioneis ou diferentes procure na documentação, mas no fim deste blog segue alguns dos principais escopos.
State: Defina um nome qualquer menos que 30 caracteres.
Client Authentication: Send as Basic Auth header
Clique em Get New Access Token, role a pagina até o final, ali você achará o botão
Ao clicar, essa tela será aberta, ela irá perguntar se deseja autorizar o vinculo do aplicativo que você está criando com o Twitter.
Caso seu Twitter não esteja logado, você precisará fazer login, lembre-se de usar o mesmo login do developer, para teste, depois você pode tomar outras atitudes.
é capaz de você logar e dar erro na tela, não se preocupe, basta fechar e executar o botão Get New Access Token novamente, então a tela irá aparecer.
Se a condição for diferente dessa, você esqueceu de preencher algum campo.
Autorizando seu aplicativo, e preenchendo o Callback corretamente, tanto do Developer do Twitter, quanto do Postman, você vai receber está tela.
Clique em Proceed ou espere finalizar (5 segundos)
Então essa nova tela será criada
Você vai precisar apenas de alguns dados, vou colcar o meu aqui para explicar os campos
- Token Name = Twitter (Tanto faz o nome)
- Access Token: X25OQnJlVjVTd2RDaGWa2dmdG50R2hSSGNLMWJ2OFZyeHVFUVFDUmh0Z2xFOjE2OTY4NjAwMDczNzY6MTowOmF0 (Token Bearer Real que será usado no Google Apps Script ou outros projetos)
- Token Type: bearer
- expires_in: 7200 (Tempo de expiração do token)
- scope: tweet.write users.read tweet.read offline.access (O que esse token pode fazer)
- refresh_token: OW5nT21DVFNFMVpkTjB3RVRNSlFlWElzTVRCSkZ0RjT2M1M2M0blZpZWFxOjE2OTY4NjAwMDczNzY6MTowOnJ0OjE (Token de temporização de expiração)
- access_token_url: https://api.twitter.com/2/oauth2/token (link de autenticação dos tokens)
- client_id: R2FzWmVYY2JlQWNFS0hETFhO (é o mesmo token do developer OAth2.0 )
- client_secret: ZRLNdjNoDWfEItQAa8QAUk8JP5h1QIGKMbFYJp9S (é o mesmo token do developer OAth2.0 )
- timestamp: 1696860007504 (não vai precisar)
Eu deixei em vermelho o que você irá utilizar.
Basicamente para conseguir enviar via Google Apps Script, de acordo com esse tutorial, você apenas vai precisar do Access Token, conforme o Script informado acima.
Vou deixar mais uma dica para vocês.
Dica para seus projetos futuros, para novos projetos de tweets pode ser necessário realizar a inclusão de script de oauth, e para resolver isso, simplesmente vá em biblioteca, e insira esses valores em vermelho, após é só pesquisar.
oauth1 - 1CXDCY5sqT9ph64fFwSzVtXnbjpSfWdRymafDrtIZ7Z_hwysTY7IIhi7s
oauth2 - 1B7FSrk5Zi6L1rSxxTDgDEUsPzlukDsi4KGuTMorsTQHhGBzBkMun4iDF
TwitterLib - 11dB74uW9VLpgvy1Ax3eBZ8J7as0ZrGtx4BPw7RKK-JQXyAJHBx98pY-7
TwitterClient
: 1fHCjI78BV3o7nGx2l0lJ7WXM49VFbobGDNdFGqAoVFZyRJ2kepQYzVLd Clique no + da Biblioteca, então esse popup modal irá aparecer, então você insere o token informado, e clica em pesquisar
Após a biblioteca será adicionada, e você terá mais recursos para seus script
Logicamente, que eu tenho o script completo que atualiza os tokens, a cada expiração, e posta linha por linha no twitter.
- tweet.read = Todos os Tweets que você pode visualizar, incluindo Tweets de contas protegidas.
- tweet.write = Tweetar e retuitar em seu nome.
- tweet.moderate.write = Ocultar e mostrar respostas aos seus Tweets.
- users.read = Qualquer conta que você pode visualizar, incluindo contas protegidas.
- follows.read = Pessoas que te seguem e pessoas que você segue.
- follows.write = Seguir e deixar de seguir pessoas em seu nome.
- offline.access = Permanecer conectado à sua conta até que você revogue o acesso.
- space.read = Todos os Espaços que você pode visualizar.
- mute.read = Contas que você silenciou.
- mute.write = Silenciar e desilenciar contas em seu nome.
- like.read = Tweets que você curtiu e curtidas que você pode visualizar.
- like.write = Curtir e descurtir Tweets em seu nome.
- list.read = Listas, membros de listas e seguidores de listas que você criou ou dos quais é membro, incluindo listas privadas.
- list.write = Criar e gerenciar Listas em seu nome.
- block.read = Contas que você bloqueou.
- block.write = Bloquear e desbloquear contas em seu nome.
- bookmark.read = Obter Tweets marcados como favoritos por um usuário autenticado.
- bookmark.write = Marcar e remover marcações de Tweets.































Comentários
Comente só assim vamos crescer juntos!