
Blogger - Importação de Dados do Google Sheets para Tabela via JSON utilizando Google Apps Script

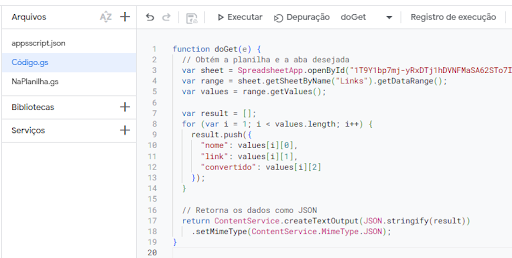
function doGet(e) {// Obtém a planilha usando o ID da planilha do Google Sheetsvar sheet = SpreadsheetApp.openById("1T9Y1bp7mjyRxDTj1hDVNFMaSA62S");// Seleciona a aba chamada "Links" e obtém o intervalo de dados (todas as células com dados)var range = sheet.getSheetByName("Links").getDataRange();// Obtém os valores dentro do intervalo (todos os dados da planilha) e armazena em um arrayvar values = range.getValues();// Inicializa um array vazio para armazenar o resultado formatadovar result = [];// Inicia um loop que percorre todas as linhas de dados (começa de 1 para pular o cabeçalho)for (var i = 1; i < values.length; i++) {// Adiciona um objeto ao array 'result' com as colunas "nome", "link" e "convertido"result.push({"nome": values[i][0], // A primeira coluna (índice 0) contém o nome"link": values[i][1], // A segunda coluna (índice 1) contém o link"convertido": values[i][2] // A terceira coluna (índice 2) contém o valor "convertido"});}// Retorna o array 'result' como um objeto JSON e define o tipo de mídia como JSONreturn ContentService.createTextOutput(JSON.stringify(result)).setMimeType(ContentService.MimeType.JSON);}
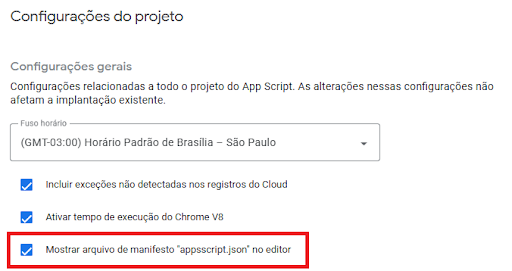
Modificando o appsscript.json, passe o mouse sobre os icones e irá aparecer uma engrenage, Configurações do projeto, clique.
Agora habilite a ticagem para Mostrar arquivo de manifesto "appsscript.json" no editor
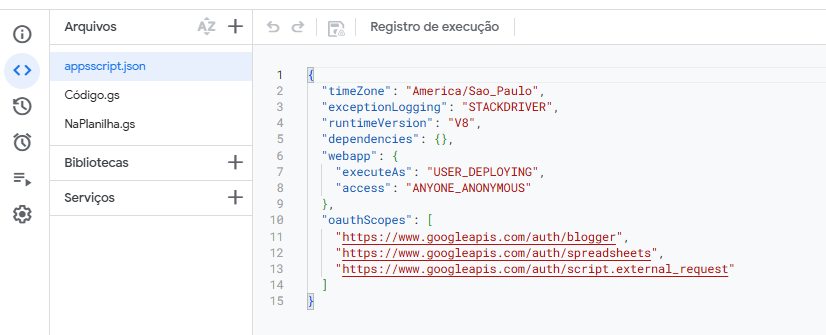
Volte para o icone < > Editor, e você irá perceber um novo arquivo, você vai dar permissões caso seja necessárias para seu blogger
Eu criei os comandos abaixo, se tiver duvida como fazer, pegue os dados do arquivo, e as informações desta pagina, e solicite para alguma IA vincular os dados no formato correto.
"oauthScopes": ["https://www.googleapis.com/auth/blogger","https://www.googleapis.com/auth/spreadsheets","https://www.googleapis.com/auth/script.external_request"]
Vá em Implantar, e então em Testar implantações
<!-- Tabela para exibir os dados da planilha --><table id="tabela" border="1" style="width:100%; margin-top: 20px; text-align: center;"><!-- Cabeçalho da tabela --><thead><tr><!-- Definindo as colunas: Nome, Link e Convertido --><th>Nome</th><th>Link</th><th>Convertido</th></tr></thead><!-- Corpo da tabela onde as linhas serão adicionadas dinamicamente --><tbody><!-- As linhas serão adicionadas aqui dinamicamente --></tbody></table><script>// Adiciona um evento para executar o código assim que o DOM for completamente carregadodocument.addEventListener('DOMContentLoaded', function () {// URL do Google Apps Script Web App (substitua com o seu link real)const webAppUrl = 'https://script.google.com/macros/s/AKfycbzAg_j6DdY7eBn8V /exec';// Função que vai buscar os dados da planilha usando o Web Appfunction fetchData() {// Faz uma requisição HTTP para o Web App usando fetchfetch(webAppUrl)// Quando a resposta chegar, converte para JSON.then(response => response.json())// Depois de receber os dados, executa a função de manipulação.then(data => {// Armazena os dados retornados na variável 'rows'const rows = data;// Verifica se há dados para adicionar à tabelaif (rows && rows.length > 0) {// Obtém o corpo da tabela onde as linhas serão inseridasconst tableBody = document.getElementById('tabela').getElementsByTagName('tbody')[0];// Loop que percorre cada linha de dadosrows.forEach(row => {// Cria uma nova linha para a tabelaconst newRow = tableBody.insertRow();// Insere as células com os valores da planilha nas colunas correspondentesnewRow.insertCell(0).textContent = row.nome; // Preenche a primeira célula (Nome)newRow.insertCell(1).textContent = row.link; // Preenche a segunda célula (Link)newRow.insertCell(2).textContent = row.convertido; // Preenche a terceira célula (Convertido)});}})// Se houver erro na requisição ou no processamento, exibe no console.catch(error => console.error('Erro ao carregar os dados:', error));}// Chama a função fetchData para carregar os dados assim que o DOM da página for carregadofetchData();});</script>
Bom agora que eu já tenho acesso via json dos dados da planilha eu posso usar links como https://canalqb.blogspot.com/?c=0baaeba7 para direcionar para o link da coluna b, ou seja abrir a binance com redirecionamento de pagina.

























Comentários
Comente só assim vamos crescer juntos!