
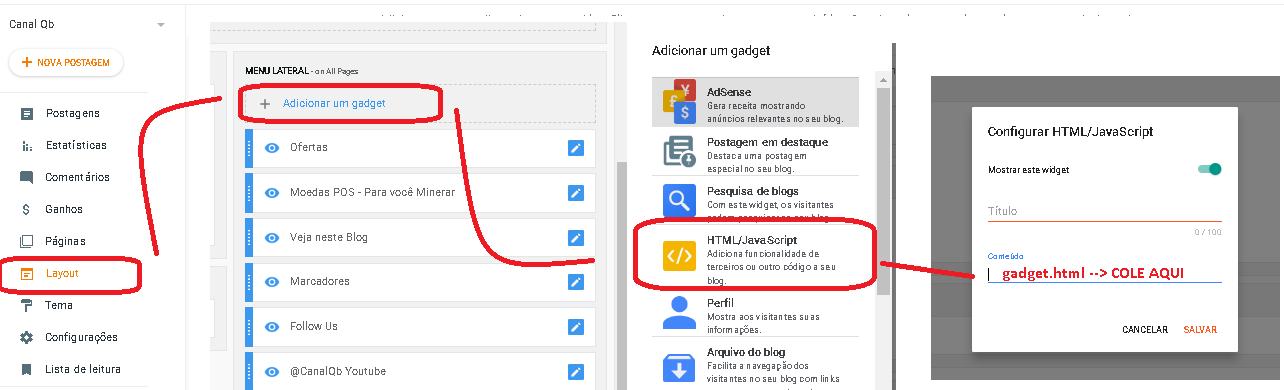
CanalQb - JavaScript - Engajamento de Blog ou site usando gadget
Criei um post com uma tabela em que apresento algumas moedas PoS. A ideia inicial era mostrar todos os comandos de mineração relacionados a elas, mas então me surgiu o "deslumbre". Por que não utilizar essa tabela para exibir um gadgetno meu próprio blog, mostrando os preços atualizados de cada moeda via Coingecko?
<table id="moedas" style="table-layout: fixed; width: 100%;"><thead><tr><th>Moeda</th><th></th></th></tr></thead><tbody><tr><td>Adzcoin (ADZ)</td><td></td></tr><tr><td>Aeternity (AE)</td><td></td></tr><tr><td>Bitcoin (BTC)</td><td></td></tr><tr><td>LiteCoin (LTC)</td><td></td></tr></tbody></table>
<div id="moedaDiv"></div><script src="https://code.jquery.com/jquery-3.6.0.min.js"></script><script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><script>$(document).ready(function() {function buscarNomeMoeda() {$.ajax({url: "https://canalqb.blogspot.com/2023/07/cgminer-mais-de-300-moedas-para-voce.html",dataType: "html",success: function(data) {var tabela = $(data).find("#moedas"); // Selecionar a tabela com o ID "moeda"var coluna_a = [];tabela.find("tr").each(function() {var valor_a = $(this).find("td:nth-child(1)").text().trim();if (valor_a !== "") {coluna_a.push(valor_a);}});var valor_randomizado = coluna_a[Math.floor(Math.random() * coluna_a.length)];if (valor_randomizado) {$("#moedaDiv").text("Moeda: " + valor_randomizado);buscarPrecosMoedas(valor_randomizado);} else {$("#moedaDiv").text("Não foi possível obter um valor randomizado.");}},error: function() {$("#moedaDiv").text("Ocorreu um erro ao consultar os dados.");}});}async function buscarPrecosMoedas(moeda) {try {let moedaFormatada = moeda.toLowerCase().replace(/\(.*?\)/g, '').trim().replace(/[^a-zA-Z0-9]/g, '-');const response = await axios.get(`https://api.coingecko.com/api/v3/simple/price?ids=${moedaFormatada}&vs_currencies=usd`);const preco = response.data[moedaFormatada]?.usd;if (preco) {await new Promise(resolve => setTimeout(resolve, 1000)); // Aguarda 1 segundoconsole.log(`Moeda: ${moeda} - Preço: $${preco}`);$("#moedaDiv").html(`Moeda: ${moeda}<br>Preço: $${preco}`);} else {console.log(`Preço não encontrado para a moeda ${moeda}`);}} catch (error) {console.error('Erro ao buscar o preço da moeda:', error.message);}}setInterval(buscarNomeMoeda, 5000); // Altera o nome da moeda a cada 5 segundos});</script>
E o que eu notei foi exatamente o resultado acima, toda vez que alguém entra em algum post, que seja 30 segundos navegando. se reparar na ultima linha do Script, ele pede para que a cada 5 segundos (5000) ele faça uma consulta no link onde está a tabela, ou seja, se a pessoa achar meu post de queijo e ler 30 segundos dele, automaticamente ela vai acessar de forma indireta 6 vezes a pagina, devido o gadget.
Isso potencializa ainda mais as visitas no meu site.
Agora se pensamos em anunciar produtos dentro do nosso site, via gadget, podemos utilizar este script, para randomizar produtos para serem vendidos, e além disso, ganhamos com muitas visualizações.
Neste exemplo abaixo, vou mostrar como usar uma lista de promoções do site socialsoul


copy *.* ofertas.csv
| OFERTA | LINK | IMAGEM |
|---|
<table id="ofertas"><thead><tr><th>OFERTA</th><th>LINK</th><th>IMAGEM</th></tr></thead><tbody><tr><td>Lâmpada LED Inteligente Nexxt Home NHB-W210 127V R$ 200,17</td><td>https://redir.lomadee.com/v2/direct/aHR0cHM6Ly93d3cuZ2lyYWZhLmNvbS5ici9wL2xhbXBhZGEtbGVkLWludGVsaWdlbnRlLW5leHh0LWhvbWUtbmhiLXcyMTAtMTI3di5odG0-/37965560/10918</td><td>null</td></tr><tr><td>BOAS OFERTAS</td><td>https://redir.lomadee.com/v2/direct/aHR0cHM6Ly93d3cuaWJ5dGUuY29tLmJyL3BsYWNhLWRlLXZpZGVvLWdhbGF4LWdlZm9yY2UtcnR4LTMwODAtc2ctMS1jbGljay1vYy1saHItMTBnYi1nZGRyNngtMzIwLWJpdHMtMzhud20zbWQ5OXJnL3A-/37965560/10918</td><td>https://lojaibyte.vteximg.com.br/arquivos/ids/365662-1200-1200/placa-de-video-galax-geforce-rtx-3080-sg-1-click-oc-lhr-10gb-gddr6x-320-bits-38nwm3md99rg-01-min.jpg?v=637716539617270000</td></tr></tbody></table>
Publique a tabela, e ou clique no icone acima, ou abra diretamente em seu post, e pegue o link da pagina direto no navegador.
Neste caso estou colando em um gadget, se estiver utilizando outro sistema, defina a forma de uso por sua conta.





















Comentários
Comente só assim vamos crescer juntos!